As the revolutions of internet connectivity and high demand for rich media content making a fast access and web content delivery a top priority and necessary thing to consider. Everyone is expecting faster access to web when they surf the web. So, thats why you need to use a CDN service when you running a high traffic/high visitors website or blog.
What is CDN?
Content Delivery Network (CDN in short) is a servers network that deliver static contents of websites (such as images, audio files, video clips, CSS, javascript, etc) to your web visitors based on geographic location of your web visitor. CDN provide persistant, fast and efficient websites contents delivery to all global website visitors, so it will brings a good impact to your website visitors such as better browsing experiences due to better and faster load time of your website. Fast website or blog = Happy visitors :)
I am a blogger, and do I need a CDN?
Good point! CDN can make your blogs load faster than ever. Its bring a positive impact on your blog, such as :
- Access to your blog will be drastically improved – blog will got faster than ever!
- Better search engine optimization (SEO) score. It means you have a higher chance to be a number one on Google’s search results. How this could be happen? The answer is : searching engine (such as Google) penalized slow website, faster sites tend to rank better in Google.
- Everyone dislike waiting while web page load, so fast and accessible blog will significantly improve your blog visitors experiences (brings better conversion and reducing bounce rates).
- Thanks to CDN technology, your hosting server load and traffic will be cutted by 50% (or even more in my experiences). You can keep focusing to add more contents to your blog without having worry about your hosting cost.
Recommended CDN provider
You can choose many provider CDN to use out there, but personally I recommended CDN77.com. CDN77.com utilise 35 high-capacity datacenter infrastructures around the globe, providing global coverage , reliability, and rock solid stability. All DN77.com CDN nodes equipped with solid state drive (SSD) to maximize content delivery throughput.
The most interesting feature of CDN77.com is they providing CDN service in extremely competitive price, you pay as you go with no commitment, period.
Their CDN management interface is extremely easy to use. Here, you can manage your CDN service, adding your own URL for static contents delivery purposes, invalidate cached objects, etc. Every CDN aspects and settings can be controlled and managed in a single mouse click.
CDN77.com also offering 14-day FREE trial to their new customer.
Performance example
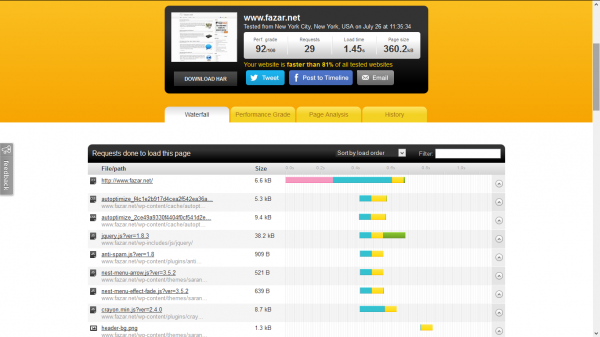
fazar.net without CDN (click to enlarge) loaded in 1.45 seconds.
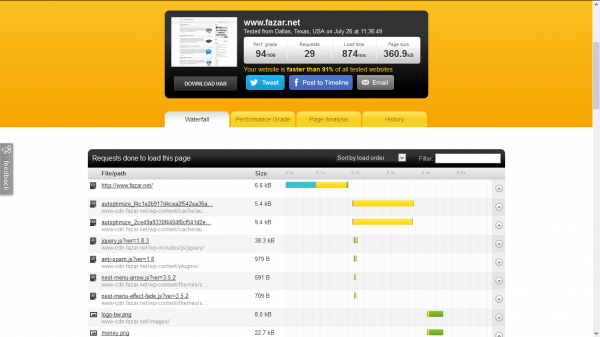
fazar.net with CDN (click to enlarge) loaded in 874 milisecond. As you can see CDN cut page load time up to 50%.
Conclusion
Content delivery network (CDN) able to improve web page load times by optimizing its content delivery to the web visitors. CDN also giving you many good advantages. If you want to use CDN on your own blog, you can consider to use CDN service that is offered by CDN77.com.







khusus hosting berbayar ya yg ada giniannya ?
CDN biasanya terpisah dari hosting, dan biayanya di hitung berdasarkan jumlah bandwidth yang di gunakan.
when user use TLD and own hosting, its more easier to fix any problem that make any their site/blog become load more slower.
and for blogspot user like me (in my little experienced), when each time to test myblog at google speed insigth, there always any issue that i can’t fix. like leverage browser and much more.
Btw, thanks to attaching my blog link here.. you are trully my siffu at anyside.
(bahasa inggris asal njepat).
well, at least you can play with inlining css/javascript, async some stuffs, etc.. on your template stuff. :)
yep.. iam already did that tricks. just only with async and inlining, minifying and compressing html code and some pics. for other issue, i still can’t fixed yet.
Software ini emang keren gan, saya juga pakai