Caching (fonetic : /ˈkæʃing/ kashing) dalam istilah komputer memiliki pengertian sebagai proses menyimpan data dengan tujuan agar permintaan data yang sama di waktu yang akan datang dapat disampaikan lebih cepat, karena langsung data tersebut diambil dari media penyimpanan. Didalam ranah internet, caching dimanfaatkan oleh browser (firefox, opera, chrome, safari, dan kawan-kawan) untuk menyimpan object web seperti gambar, video, javascript, stylesheet (css), dan lain-lainnya.
Tujuannya tidak lain adalah saat user melakukan browsing dan mengakses object yang sama maka object akan langsung di load dari cache. Sehingga dengan caching maka aktivitas browsing dan download akan terasa lebih wuzz… wuzz… :)
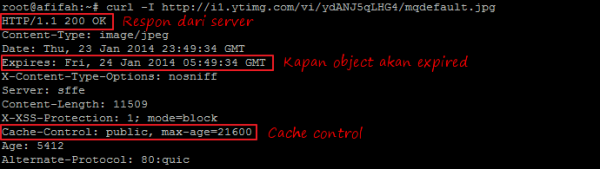
Caching secara default, selalu mengikuti aturan yang ada pada header sebuah obyek. Header sendiri adalah bagian kecil dari sebuah obyek yang berisi informasi dari obyek tersebut. Bagaimana cara melihat / memeriksa header obyek? Simak ulasannya di posting ini.
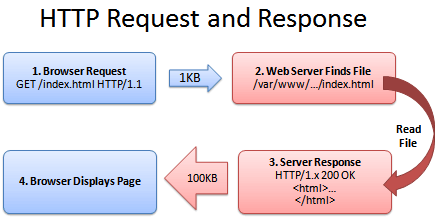
Berikut adalah skema sederhana tentang mekanisme browser saat me-loading sebuah halaman web :
- Browser : Bro Server, ente punya file index.html nggak?
- Server : (ngubek-ngubek isi harddisknya) …
- Server : Nah, ketemu! Ini bro file index.html nya. (dikasihkan ke browser)
- Browser : Wuihh… ente memang ganteng! Ane numpang ambil index.html ya, ntar ane tampilkan ke user.
Untuk selanjutnya, cached objects atau obyek-obyek yang sudah tersimpan di cache harus di cek kembali validitas nya oleh browser untuk menghindari terjadinya kesalahan cache. Salah satu contoh kesalahan cache adalah cacher (dalam hal ini browser, atau aplikasi cache semacam squid) menyimpan obyek terlalu lama, padahal obyek tersebut di server asalnya sudah berubah.
Contoh : detik.com di cache abis-abisan, padahal berita di detik.com berubah terus. Maka pada saat user mengakses detik.com, maka yang ditampilkan adalah berita yang sudah usang. :)
Validasi obyek cache adalah hal yang penting dilakukan! Kalo obyek nggak valid, maka obyek dihapus dari cache, sebaliknya kalo masih valid maka obyek akan tetap disimpan di cache.
Bagaimana proses mekanisme pengecekan atau validasi status cached object dilakukan?
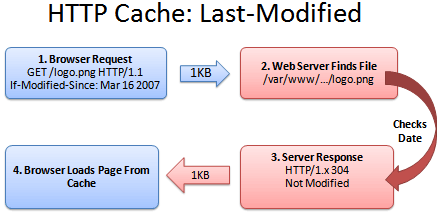
Metode pertama : Last Modified
Metode ini menggunakan teknik dimana server akan memberikan informasi kapan terakhir obyeknya dimodifikasi atau dirubah. Dalam contoh ini saya akan kasih contoh file logo.png dengan informasi
Last-modified: Fri, 16 Mar 2007 04:00:25 GMT
Saat pertama kali browser mendownload logo.png dia sudah tau bahwa Last-modified untuk file tersebut adalah pada Fri, 16 Mar 2007 04:00:25 GMT (sama prinsipnya pada cache miss di squid). Selanjutnya pada saat akan mendownload ulang logo.png (walau pun logo.png tersebut sudah di cache), browser akan menanyakan pada server parameter Last-modified pada server.
- Browser : Oy bro Server! Kasih ane logo.png dong, tapi ingat.. yang tanggal modif nya 16 Mar 2007.
- Server : (ngubek-ngubek catatan tanggal modifikasi logo.png)
- Server : Loe emang lagi hoki bro.. logo.png belum berubah tanggal modifikasi-nya (not modified).
- Browser : Eh, berarti aman nih logo.png ane tongolin dari cache ke user ane. Thanks ya bro!
Kurang lebih begitu prosesnya.. Server hanya butuh mengirimkan respon Not Modified untuk memvalidasi kondisi obyek.
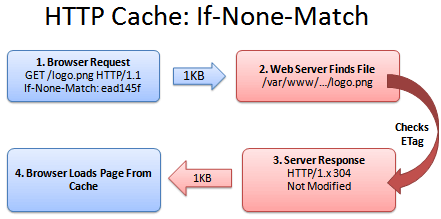
Metode ke dua : ETag
Metode last modified untuk validasi obyek emang cukup oke untuk kondisi secara umum. Tapi gimana kalo jam dan tanggal di server udah diganti atau dirubah? Nah, jika kondisinya demikian maka metode last modified sudah tidak dapat dijadikan acuan.
ETag datang sebagai pahlawan kesiangan untuk mengatasi hal ini.. :)
ETag adalah identifikasi khusus yang diberikan oleh server kepada obyek yang akan disampaikan ke klien. Etag dapat diumpamakan sebagai sidik jadi, dimana sidik jadi untuk setiap obyek di server berbeda-beda, dan berubah setiap kali obyek didalam server tersebut di modifikasi.
Sebagai contoh, file logo.png memiliki etag dibawah ini :
ETag: ead145f
- Browser : Mas Server yang baik hati, boleh nggak ane minta logo.png yang etag nya bukan “ead145f”?
- Server : (ambil kaca pembesar trus liatin “sidik jari” / etag logo.png)
- Server : Hmmm.. etag nya masih “ead145f” bro! Kayaknya file ini belom di modif/diganti (not modified) sama admin ane..
- Browser : Oke deh, kalo gitu ane ambil logo.png dari cache ane ajah…
Dalam kondisi ini ETag dapat dengan mudah digunakan untuk membandingkan versi obyek pada saat dilakukan validasi.
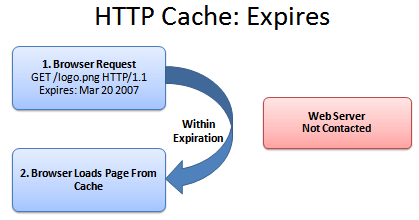
Metode ke tiga : Expires
Mengecek validasi obyek berdasarkan Last Modified dan ETag cukup mudah dilakukan oleh cacher, tapi masih memerlukan sedikit “usaha” yaitu cache masih harus memeriksa / menjenguk kondisi obyek langsung ke server nya.
Implementasi selanjutnya adalah menggunakan metode expiration (kadaluarsa) pada obyek. Dalam hal ini, obyek memiliki waktu kadaluarsa didalam cache, sehingga cacher akan mudah melakukan validasi obyek tanpa harus bertanya pada server.
Contoh selanjutnya : logo.png mempunyai parameter kadaluarsa
Expires: Tue, 20 Mar 2007 04:00:25 GMT
Tidak adalagi diskusi dengan server – hanya akan ada diskusi monolog :D
- Browser : Hmmm….. file logo.png kadaluarsa tanggal 20 Mar 2007 (sambil liat kalender dan jam), sekarang baru tanggal 1 Mar 2007.
- Browser : Wis… blom kadaluarsa! Ane tongolin logo.png langsung dari cache ane aja! :)
Metode ke empat : Max Age
Metode expire cukup keren! Tapi sebenernya belum cukup keren, karena cache harus memeriksa waktu expire obyek berdasarkan tanggal dan waktu yang ditentukan secara eksplisit (jelas dan terperinci). Nah, metode Max Age mempermudah hal ini, contohnya “logo.png akan expire setelah 1 minggu setelah tersimpan oleh cache”.
Hal ini lebih mudah, karena kita tidak perlu merincikan kapan logo.png akan expire / kadaluarsa. Max Age (max-age) memiliki satuan dalam hitungan detik/sekon. Berikut konversi detik ke waktu yang lainnya :
- 1 hari = 86400 detik
- 1 minggu = 604800 detik
- 1 bulan = 2629000 detik
- 1 tahun = 31536000 detik
- 15 tahun = ………… itung sendiri!!!
Parameter lainnya pada field Cache-control yang ada di header obyek web :
Cache-control: public
Obyek dengan cache-control ini dapat di cache oleh browser atau proxy dengan aman dan dapat dilihat / diakses oleh semua orang.
Cache-control: private
Obyek ini ditujukan agar hanya dapat di cache oleh user tertentu (misalnya halaman login website) dan tidak ditujukan untuk di cache oleh proxy.
Cache-control: no-cache
Obyek ini “haram” untuk di cache! :D
Ada beberapa kondisi lagi seperti no-store must-revalidate, proxy-revalidate, no-transform, dan sebagainya tapi yang paling sering dipake adalah 3 cache-control diatas tadi.
Oke… demikian dulu bahasan seputar validasi caching. Sobat juga bisa membaca sedikit ulasan ane seputar squid cache di blog ini. Semoga bermanfaat, dan jangan lupa klik share dibawah ini! :)
Sumber alih bahasa :